
アイフォンSEは「position:fixed」した要素のz-indexが効かない
兵庫県三田、宝塚、芦屋でかわいいWEBサイト制作なら♪
兵庫県三田市でホームページ製作をしているゴリラドットです。
SVG画像はどこまで拡大してもぼやけずにきれいなままだから背景画像にめっちゃ便利ですよね。ただまだまだ編集が大変なイメージがあるというか自分でイラレとかでパスちまちまやるの苦手だったりする人も多いんじゃないでしょうか。それにSVGの保存時にもいろいろ癖があってCSSでそのまま使うとへんな位置に表示されたりとか、けっこう詰まりポイントが多いんですよね。…私だけかもしれませんが。
そして!ついに!超お手軽にSVG画像でウェーブ型(波型)を自動生成してくれるジェネレーターサービスを発見しました。だいたいSVG画像の背景で作りたいのって波が多いんですよね。丸みが出てなんかやわらかい印象になるというか。
てことでここではSVG画像でウェーブ(波)を自動生成できるジェネレータを紹介します。もちろん無料!
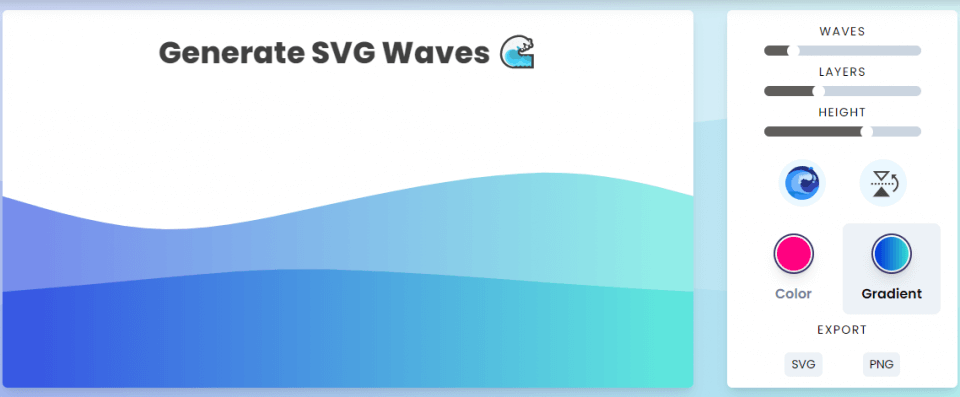
今回おすすめするSVGでウェーブ型(波型)を自動生成してくれるジェネレーター、その名もずばり「Svg Wave」。
…いやそのまんまやん。と言われちゃいそうですがこういうシンプルな名前、そしてサービスの方が使いやすいんですよね。
SVG生成ジェネレーターって数多くありますがなんかものすごい凝ったSVGを作るやつが多くてシンプルに「波」とかシンプルに「三角形」みたいなジェネレーターってあんまりないんですよね。
海外の人がよくジェネレーター提供してくれていますが向こうのWEBデザインではあんなに凝ったSVGを日常茶飯事に使ってるんだろうか。不思議ですよね。
てことでこの「Svg Wave」は波を作るだけの超シンプルジェネレーター。
一応波の複雑さ、それから波の重なりを指定できます。

波の複雑さは小さい方がいいですね。というより複雑にするとおどろおどろしい感じ、ヘドロみたいな…。あんまり使うケースがない気がします。
上の例ではレイヤー、つまり波を2つ表示するようにしています。こちらも多くて3つくらいまでかな?という感じですよね。そんなに穏やかじゃない波、嵐のように幾重にも折り重なったウェーブ表現をあんまりWEBデザインで見ないというか。
どうですか。Svg Wave。
ボタンの数も少ないし超シンプルで使いやすいです。そして一番おすすめしたい機能が波のランダム生成機能。
イラレとかで自分でウェーブを作るときってここでちょっと上げて、んで次の所でほんの少し下げて…、ていうのが意外にしっくりこないことありませんか?なんか違和感のある波が出来上がっちゃうというか。私はしょっちゅうでした。
この「Svg Wave」にはウェーブのランダム生成ボタンがあって押すたびに形の違う波を自動生成してくれます。これが非常におすすめ。もう自分で波の高さの違和感に悩む必要がないなんてすばらしすぎます。
上の画像の「HEIGHT」の下の左側のボタンがランダム生成ボタン。青っぽいやつです。
SVG画像でウェーブ型(波型)を自動生成、ランダム生成までしてくれる無料ジェネレーターサービス「Svg Wave」を紹介しました。
とにかくボタン数も少なくてシンプルでいいし、波のランダム生成ができるのが素晴らしすぎる!
出来上がったSVG画像は一番低くしてもheight、高さが高いのであとはイラレやインクスケープで開いて削っちゃえばOK!ぜひ使ってみてくださいね。