
兵庫県で個人デザイナーによる格安ホームページ作成サービス
兵庫県三田、宝塚、芦屋でかわいいWEBサイト制作なら♪
兵庫県三田市でホームページ制作をしているゴリラドットです。
いやー、やっぱ大事。そう大事。
なにがって問い合わせフォーム。
個人の方がやっているブログとかをみると「お問い合わせはこちらまで!○○☆gmai.com(☆を@に変えてください)」みたいなのをよく見ますよね。
こういうお手製感ばりばりのもかわいいんですが、お店のサイトならやっぱりそれなりにカッコつけたいところ。
ということで、お問い合わせフォームを簡単にお店のサイトに設置しちゃいましょう。
今日作ってくお問い合わせフォームは、はいこんなの。
この見本、実際に入力できるし送信もできるけど、やめてね。
(色だったりサイズだったりは次回以降もっときれいに設定していくのでこうご期待!今日の記事はお問い合わせフォームの設置だけ。)
ちなみにブログとかに直に書かれてるメルアドが真ん中「☆」にしてるかというといたずらメール防止のため。ロボットで自動的に星の数ほどあるブログをグルグル見回り、メールアドレスを自動で収集して迷惑メールを送るというひでぇ輩がいるのです。
さらにちなむとメルアド直書きじゃなくてお問い合わせフォームにしておくことで、悪いロボットがメルアドを収集できなくなって、迷惑メールリスクも減ります。まさにカッコいい&安全の一石二鳥!
お使いのホームページサービスやブログサービスによってはお問い合わせフォームが簡単に設置できる場合もあるんでまずは見てもらうとして、ここでは「わしが使ってるサービスにはお問い合わせの”お”の字もないじゃんかよ。助けてよ…」という方に向けて誰でもお問い合わせフォームを設置できる方法を紹介してく。
その名も、グーグルフォーム!
名前の通りあのグーグルが提供している無料のフォーム、それがグーグルフォーム。
実はグーグルフォームはお問い合わせフォームというよりはアンケート取ったりそういうのにも使えるサービスで、例えば同窓会の出欠確認フォームを作ったり、新商品のアンケートだったりも作れちゃうスグレモノ。
それを今回はとてもシンプルなお問い合わせフォームとして設置していく。
※①注意!:このやり方で作ったお問い合わせフォームは入力された内容をgmail宛てに送信することしかできないのである。なのでケータイのアドレスで受信したい!とかいうのは、かなり手間がかかる。ご了承を。
※②:あとgmailのアカウントが必要。そりゃグーグルのサービスを無料で使わせてもらうんだから当たり前といっちゃ当たり前かもしれない。
よし、ではサクッと作成してこう。
これでなんとなくなお問い合わせフォームが出来上がってくれて、あとは微調整だけ。すっごい簡単。あとはお客さんに入力してほしい項目を自由に追加していく感じ。
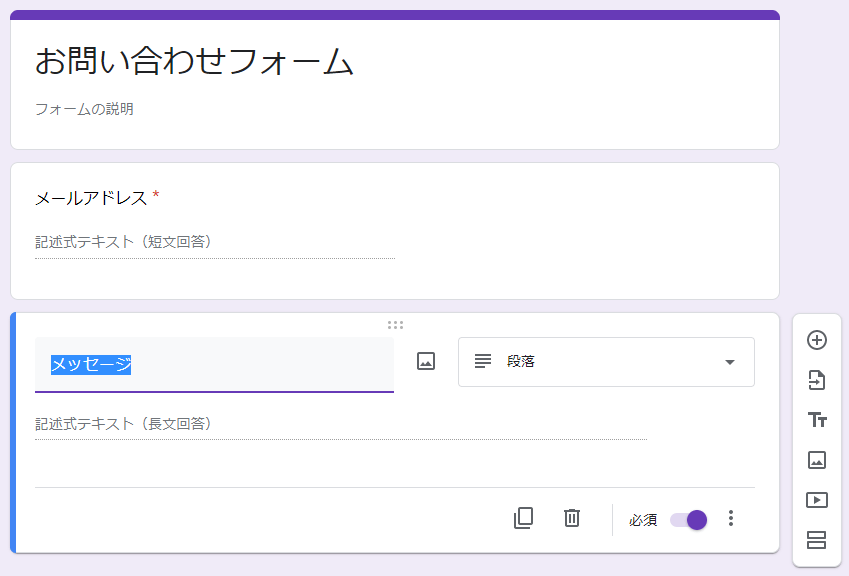
なんとなーく書くと、右下の+ボタンを押せば入力項目が増やせて、各項目にあるごみ箱ボタンを押せば削除できる。
でもこんなの習うより慣れろ、である。べつに失敗しても上の1番からやり直せばいいだけなんで適当にぐちゃぐちゃ触って遊んでみてね。脳のトレーニング的な。…違うか。

とりあえずぐちゃぐちゃ触りまくってこんなのを作成してみた。
右下の「必須」をONにするとその入力項目に入力しないと遠い合わせを送信できないようになる。まー、文字通りの「必須」だね。すごくわかりやすい。
逆にいうと「必須」がOFFの項目は入力しなくても送信できるんで、例えば「お名前」とかいう入力項目を追加してこれは必須じゃなくする、みたいな設定もおすすめ。やっぱり本名入力したくない、て人も多い。
お問い合わせフォームが出来上がったら、お次はメール通知をオンにしておこう。
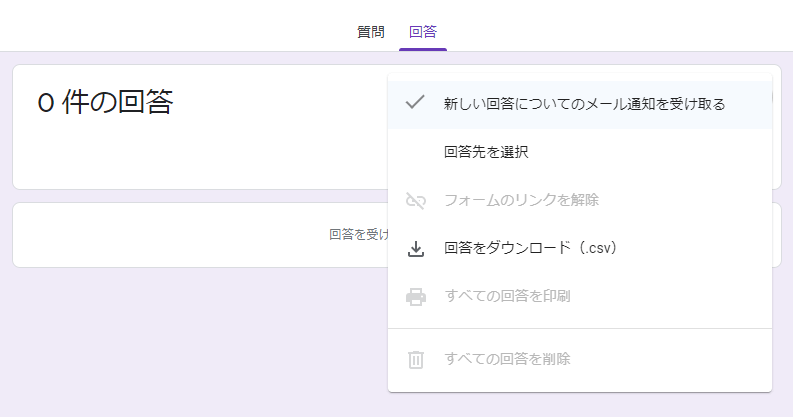
今お問い合わせフォームを作ってる画面の上の方に「質問/回答」っていう切り替えがあるんで、「回答」をクリック。
「0件の回答」とかいうちょっと寂しくなる表示の右側に三つのテンテンがあるんでそれクリック。すると下の画像みたいな「新しい回答についてのメール通知を受け取る」っていう選択肢があるんでクリック。
うまくいくと下の画像みたいな感じで「新しい回答についてのメール通知を受け取る」にチェックマークがつく。

これでお客さんがお問い合わせフォームになんか書き込んで送信したら、あなたのgmail宛てに「お問い合わせあったよー!」という通知が抜け目なく届くようになった。完璧である。
お問い合わせフォーム作って、メール通知オンにして、さあラストスパート。今作ったイカしたお問い合わせフォームをお店のサイトに設置していく。何事も終わりよければすべてよし、ここがなんちゃらの一丁目というやつである。…あってるかは知らない。
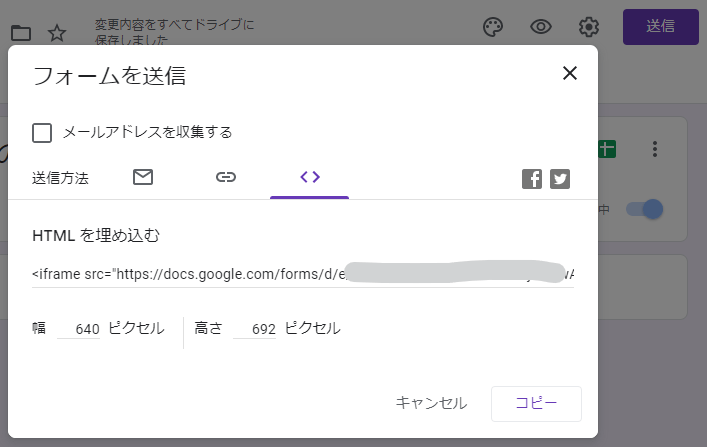
画面右上に「送信」っていうボタンがあるんでそれをポチ。
すると下の画像みたいなのが出てくるんで、「<>」でクリック。すると「HTMLを埋め込む」というのが出てくるんでこの「iframe~」みたいなのを全部コピー。

あとはお使いのホームページサービスやブログサービスに絶対ある「HTML設置/HTML編集モード」みたいなのを参考に、さっきコピーしたのを張り付けるだけ。
これでお問い合わせフォームの設置ぜんぶ完了!お疲れさまでした。
お店のホームページにイカしたお問い合わせフォームを設置する方法を紹介しました。
グーグルフォームっていうグーグルの無料サービスを使うことでどんなホームページ、ブログを使っていてもけっこう簡単にお問い合わせフォームが設置できちゃう。
またメール通知もgmailのみにはなるけど、問い合わせがあるたびにちゃんと通知してくれるし、使い勝手がすごくいい。
ぜひまだお問い合わせフォームを設置していない人は参考に、さくっと設置してみてくださいね。