
兵庫県で個人デザイナーによる格安ホームページ作成サービス
兵庫県三田、宝塚、芦屋でかわいいWEBサイト制作なら♪
兵庫県三田市でホームページ制作をしているゴリラドットです。
昨日、おとといと連続でグーグルフォームでお問い合わせフォームを作って自分のサイトに設置しちゃおう、てのをやってきました。
今日はそんなお問い合わせフォームの右側に出てくるスクロールバーを消す方法について。
今日の完成形見本としてはこんな感じ。
グーグルフォームで表示されるスクロールバー、これを消すにはグーグルフォームを設置するときのごちゃごちゃしたやつをちょっといじってやるだけ。
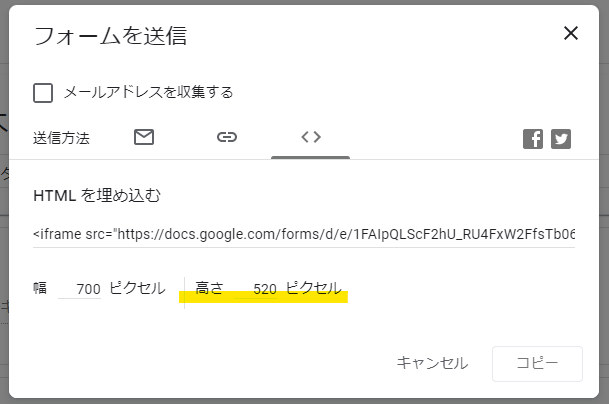
具体的には下の画像の「高さ」の部分を伸ばしてあげるだけ。例えば520から600くらいまで上げたり調整するだけ。

ちなみにすでにグーグルフォームを自分のホームページに設置している場合、この「高さ」を変えた後もう一度設置しなおさないと反映されません。
こないだのデザインは設置しなおさなくても反映されていたので注意!
あとグーグルフォームを設置するとスクロールバーが出てくるほかに、横幅がなんか中途半端でやだなー、というのもある…はず。
ということでお次はちょっと難易度が上がるけれど、このグーグルフォームの中途半端幅問題を横幅いっぱいに広げることで解決していきたい。
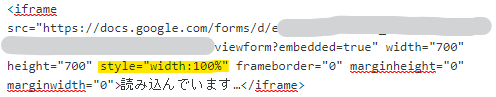
さっき高さを変更したグーグルフォームでコピーできるぐちゃぐちゃしたやつ。改行の位置とかは違うとして、中身はこんな感じになってる。
ここに下記画像の黄色でマーキングした部分を付け足すだけ。なにやらwidthを100%にするのねー、という感じだけどまさしくそれを追加してる。

これをコピーして貼り付けてね!【style="width:100%"】
はい、こんだけでとてもきれいにお問い合わせフォームが設置できるようになった。
グーグルフォームで表示されるスクロールバーを消す方法と、それからグーグルフォームの横幅をきっちりぴったりに伸ばす方法を紹介しました。
横幅についてはこれで万事解決なんですが、スクロールバー、つまり高さについては520とか600とかという数字で「この高さ!」と決め打ちしてる状態なのでもしかするとスマホとかだとまたスクロールバーが出てきちゃうことも。
実は完璧じゃないのである。
……
…
えー、まじかよ、んじゃグーグルフォームから完璧にスクロールバー消す方法ないのかよー、と思わずにいられないけれども、その方法は残念ながらない。
例えばさっきの横幅100%みたいな感じで高さ100%とかでいけるんじゃないの?と思うけれどいけない。一回やってみてもらうと納得できると思う。
ということでグーグルフォームのスクロールバーはある程度目をつぶる!まー設置して数日すればスクロールバーのことなんてきれいさっぱり忘れて自然と妥協できるはず。自分の妥協に甘えちゃおう。