
兵庫県で個人デザイナーによる格安ホームページ作成サービス
兵庫県三田、宝塚、芦屋でかわいいWEBサイト制作なら♪
この記事では「うおっ!これはぜひ参考にしたい!」と個人的に思った、おしゃれでかわいいホームページを紹介。
自分で作ったわけじゃないんでアレだけけれども、やっぱり新しいデザインから勉強させていただくのは大事ですよね。不定期更新。

長野県の「スーハー」というかわいいサイト。GIFを使ってキャラクターを動かしてるのがいいなー

https://www.town.shimane-misato.lg.jp/misatoto/
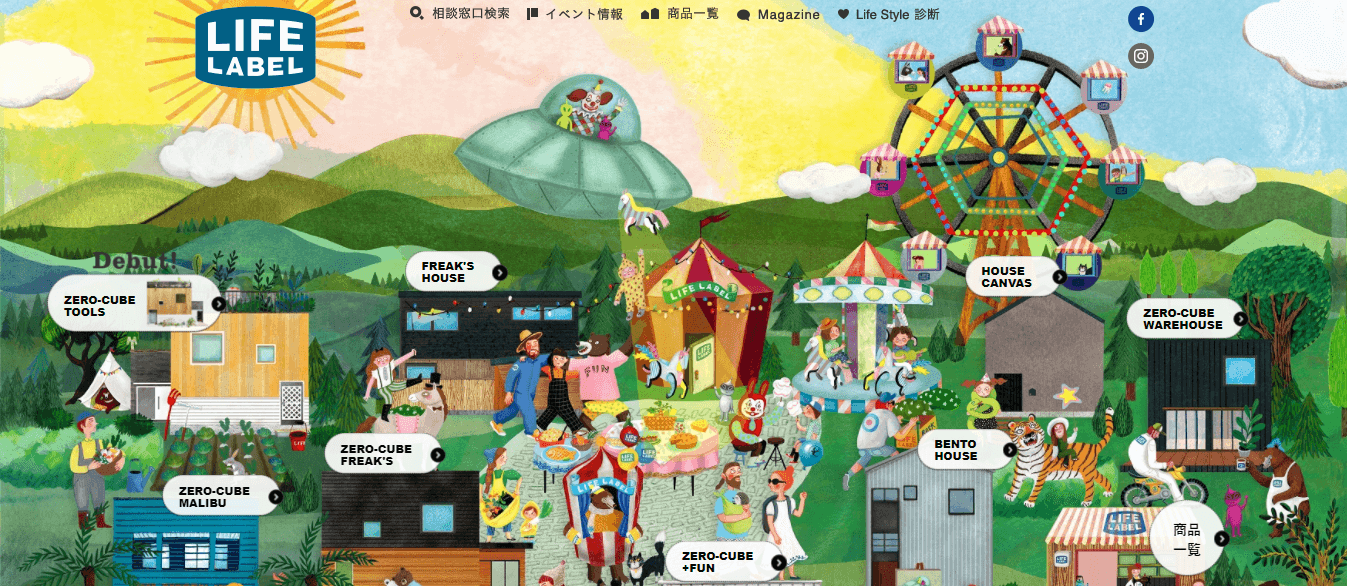
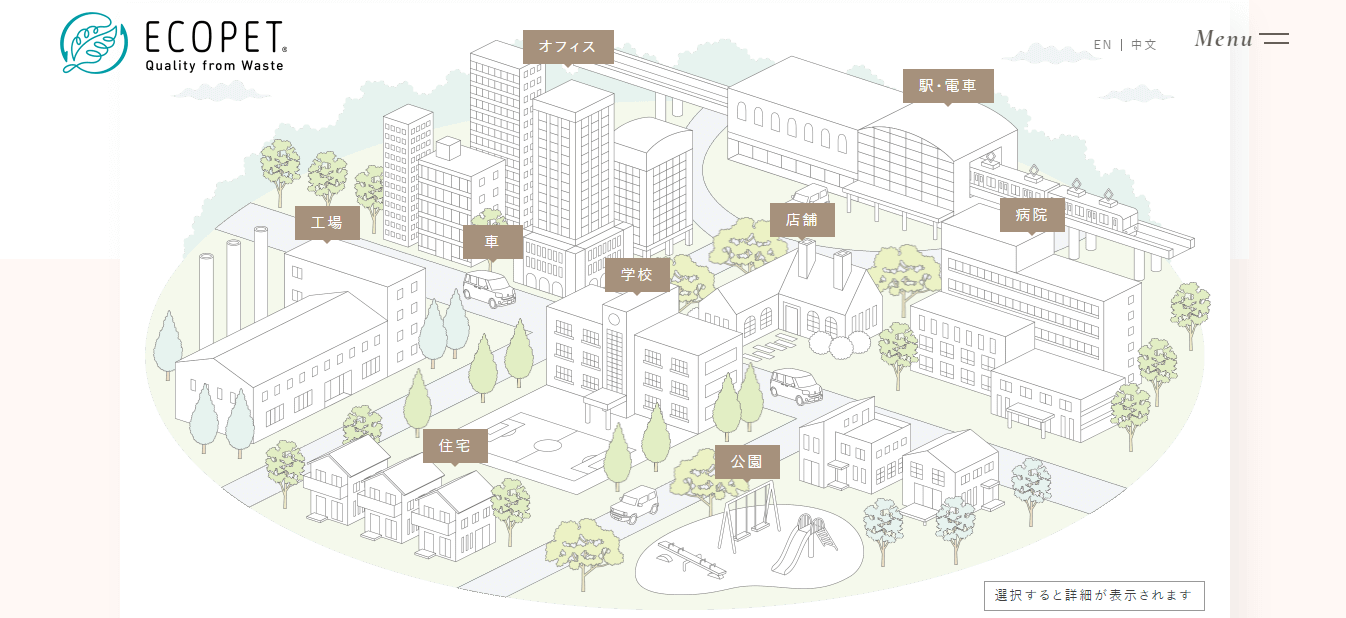
どうなってんの!?ていうかわいいホームページ。作った人の頭の中を見てみたい。

こういう全画面のイラストにいろんなリンクつけるの一度はやってみるけど、スマホでムリじゃん、で諦めちゃうんだよなー。
んじゃスマホでは横スクロールすればいいのか…。なんで気づかなかったんだろう。ボケてきてんのかな。

これはおしゃれなやつだなー。全部の場所でおしゃれなエフェクトが入ってるのがすごい。

http://www.kobe-collection.com/
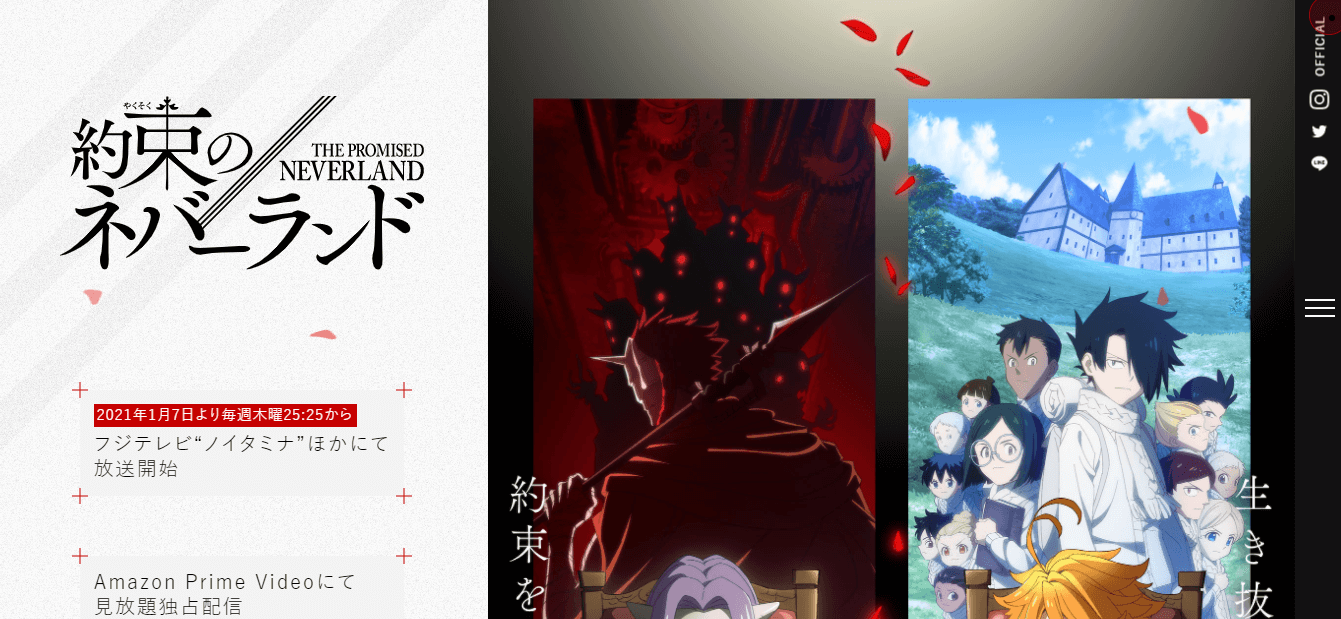
これはものすごい女の子好きそうな、ていうかもう雑誌の表紙じゃん。最近こういう文字をエウレカセブン的に表示する見せ方多い気がする。エウレカセブン…?まー知らんよな。

https://www.kataokadesign.com/
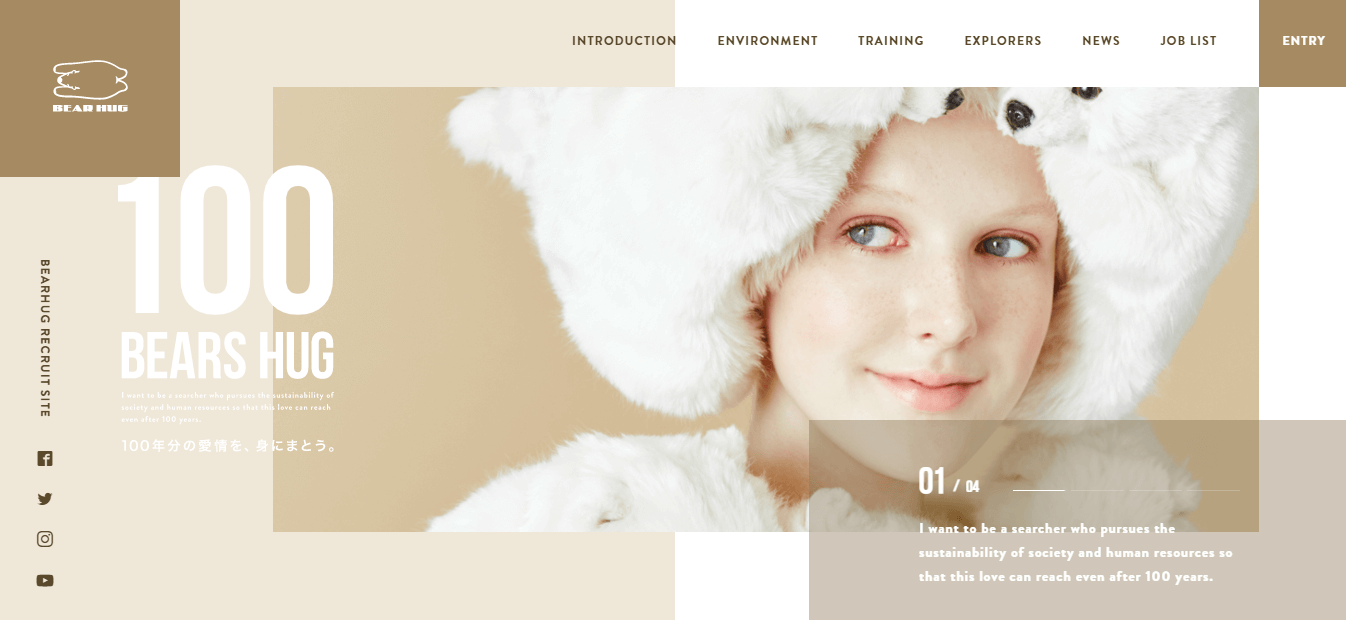
これはかわいいっていうよりカッコいいホームページ。右側の文字の出方がおしゃれなんだよなー。

背景にCSSスプライトとアニメーションのstepを使ってるのがかっこいい。こうぐわっと来る感じが他のWEBサイトにはないしすごい。
CSSスプライトてちっちゃなボタンとかだけだと思ってたけどこんな使い方があるなんてなー。マネできるとは思えないやつ。これもかわいいっていうよりカッコいい系

https://bearhug.co.jp/recruit/
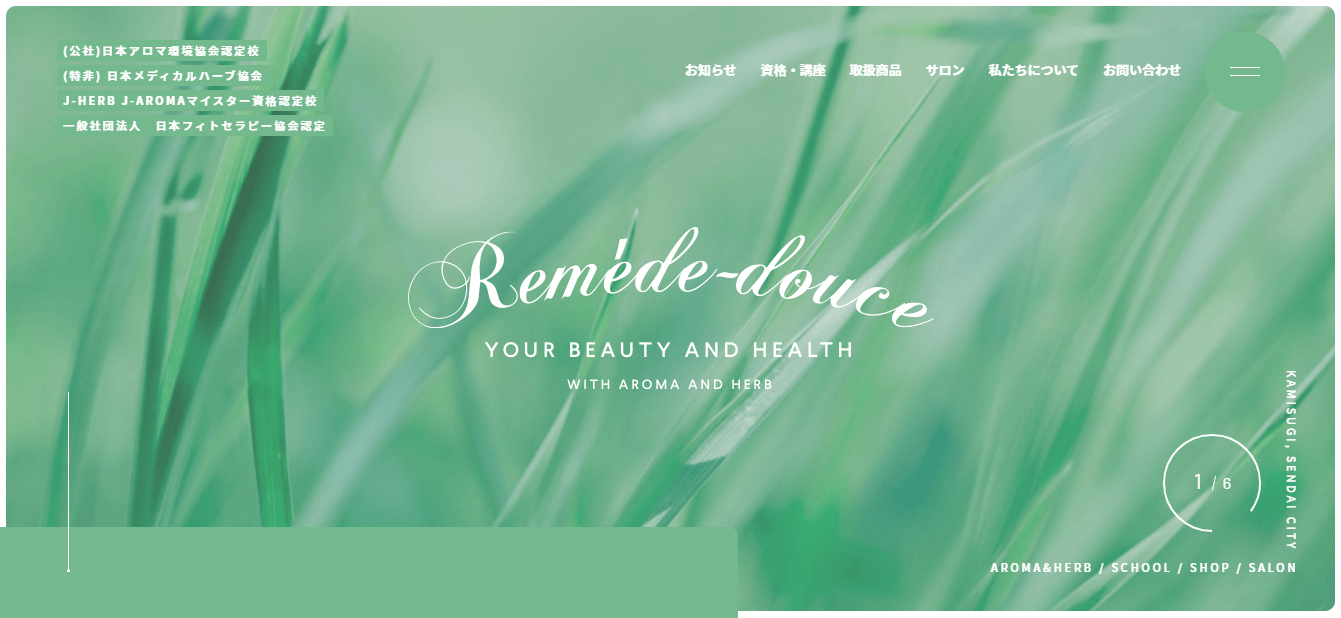
上の方で紹介した「ルメード・ドゥース」に似てる。色違い的なかわいさ。
技術的な話だとcssのclipの指定が100vh、100vwになっててなぜそれでも要素内の最大幅に収まっているのかが分からない。自分で試してみても確かにclip内で100vh、100vwを使うと親要素の幅、高さに収まる。バグ?ナゾは深まるばかり。
ま、いいや、写真の使い方がかわいい。そんなサイト。

https://super-nintendo-world.usj.co.jp/ja/jp/home
後ろは一個の長いムービーを流してて、スクロールでそれをリピートしたり先を再生したりしてるっぽい。さすがUSJものすごいかわいい、そしてスゴ技だなー。

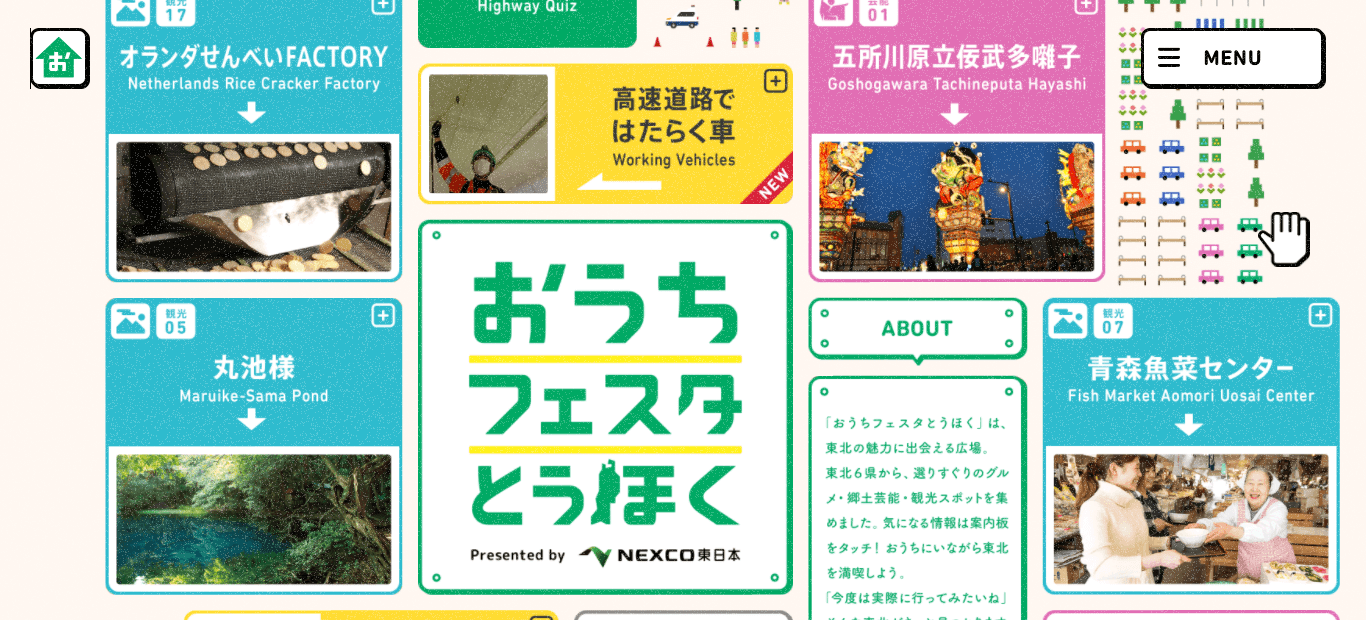
一枚のイラストに見えるけど車とか公園とか一個ずつ別の画像になっててマウスをのせるとかわいく色がつく。こだわってて素敵だなー

https://www.driveplaza.com/special/ouchifesta/
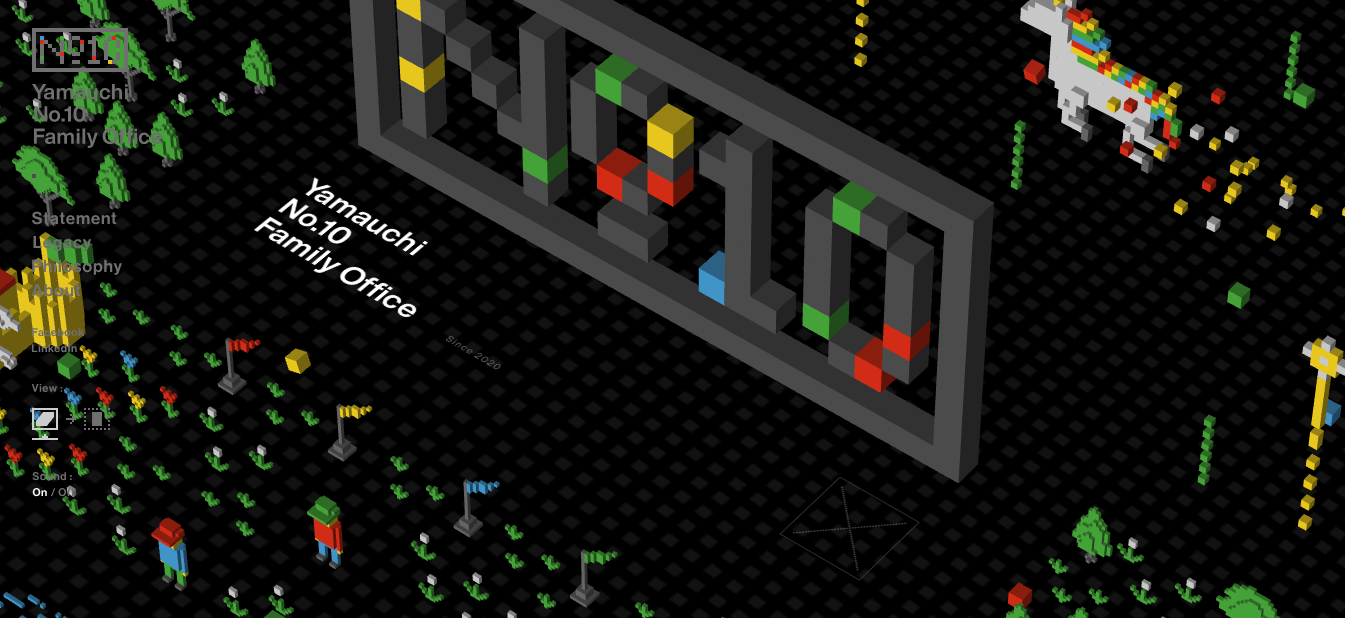
レトロゲームっぽい感じがかわいいホームページ。

もうまるでゲームみたい。かわいい。一度みたら忘れないけれど2回みたいかといわれると情報があんまり入ってこないんで諸刃の剣な気もする。
でもそんなのぜんぶぶっ飛ぶくらい、ここまでできるんだ!とただただ脱帽。すごすぎる。

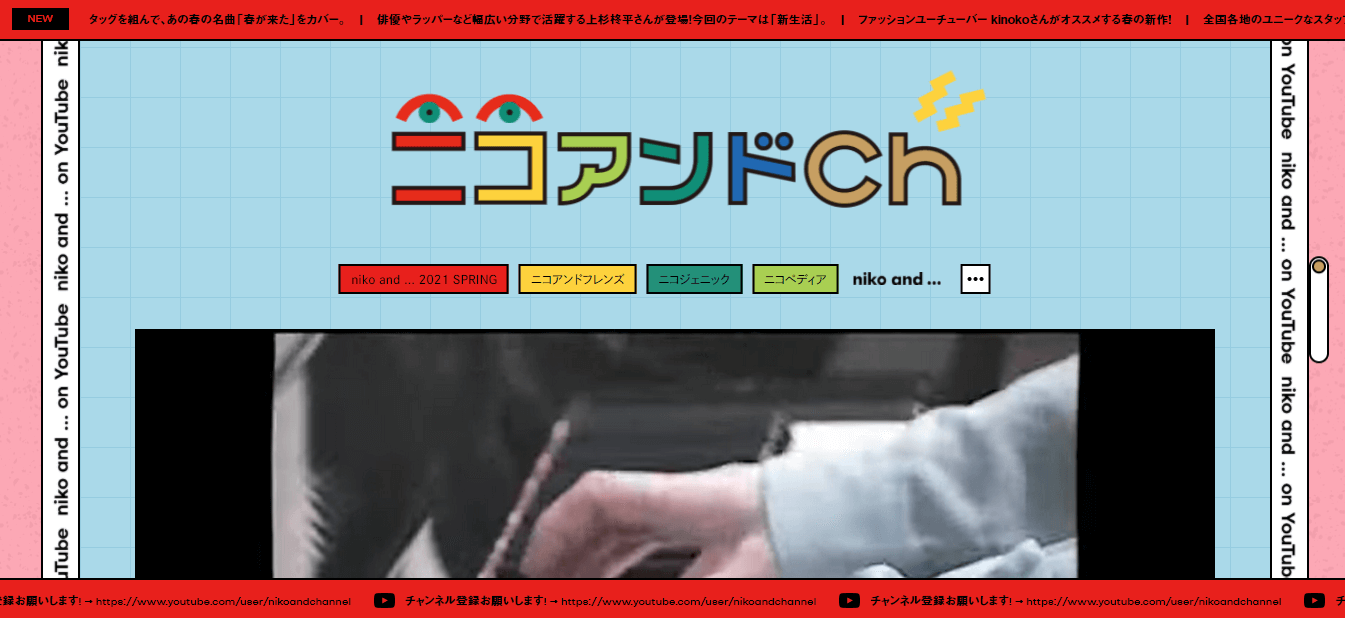
太い線で統一されてるのがカワイイ。
横で流れてる字幕も可愛いしすごく好きなサイト。