
兵庫県で個人デザイナーによる格安ホームページ作成サービス
兵庫県三田、宝塚、芦屋でかわいいWEBサイト制作なら♪
ワードプレス(wordpress)ていう言葉をホームページについて調べてると聞いたり目にすることがあると思います。
やらなんやら。
いやそもそもワードプレスって何なの?という。
ホームページの用語ってものすごい横文字多くて嫌になりますよね。てことでここではそんな横文字オンパレードなホームページ用語を初心者の方にもできるだけわかりやすく紹介していきます。
そして今日は冒頭で書いた「ワードプレス(wordpress)」について。
ちなみにパソコンでよく使う書類作るときのやつ、ワード(Word)とはまったく関係がないのでいったん忘れてくださいね。
ワードプレスというのはものすごいざっくりいうとはてなブログやらアメブロみたいなやつ、でOK。
ブログを簡単に書けるやつ、それがワードプレス、なんですね。
お店のホームページいうてんのにブログ?私ホームページが欲しいんだけど、というギモンもあると思います
ワードプレスに限らずホームページの構造ってバンっ!と目をひくトップページがあって、んでお知らせ記事がたくさんあって、商品詳細ページがたくさんあって、という風にいくつものページで出来上がっていますよね。
ホームページであってもトップページ以外のページはブログのように書いていくことが一般的。
よく見るとどのホームページでもトップページは複雑なデザインでも、お知らせや商品詳細はどれも同じレイアウトでシンプルなものが多いと思います。
トップページは作りこんで、それ以外のページはブログのように更新できる形でホームページを作る、というのが一般的なんですね。
もう少し読み進めてもらうとワードプレスはデザインが自由に作れる、という項目に入りますが、トップページを作りこむこともワードプレスではおちゃのこさいさい。
ということでワードプレスはホームページを作ることも得意なんです。というか世界的に見てもワードプレスで作られたホームページのシェアは圧倒的だと思います。
ただはてなブログやアメブロと違う部分があります。だからこそホームページ持つならワードプレスがいいよ!とかそういう風に勧める人が多いんですね。違いはこの2つ。
ワードプレスがいいよ!と勧める場合はだいたい①番の理由で勧めてます。
はてなブログやアメブロでお店のホームページ風ブログを作っても色とかは自由に決められたとしても、細かなデザインとか「この情報はここに載っけて」とかを自由に設定できないですよね。
ワードプレスはそういうのがない、好きな場所に好きな情報を載せられて、好きなデザインに作りこむことができる。そんな感じなんですね。
ワードプレスってのはデザイン自由にできるブログっぽいもんなんだなー、というのが分かってもらえたとしてんじゃ肝心のワードプレスの見た目ってどんなんなの?というのが気になると思います。

ワードプレスのログイン画面はこんなの。
ツイッターとかインスタと似ててそこまでとっつきにくい感じじゃないですよね。
※「パスワードをお忘れですか?」の下の濃いグレーのとことかは個人情報が載っているのでこちらで消してる部分です。あらかじめご了承ください。

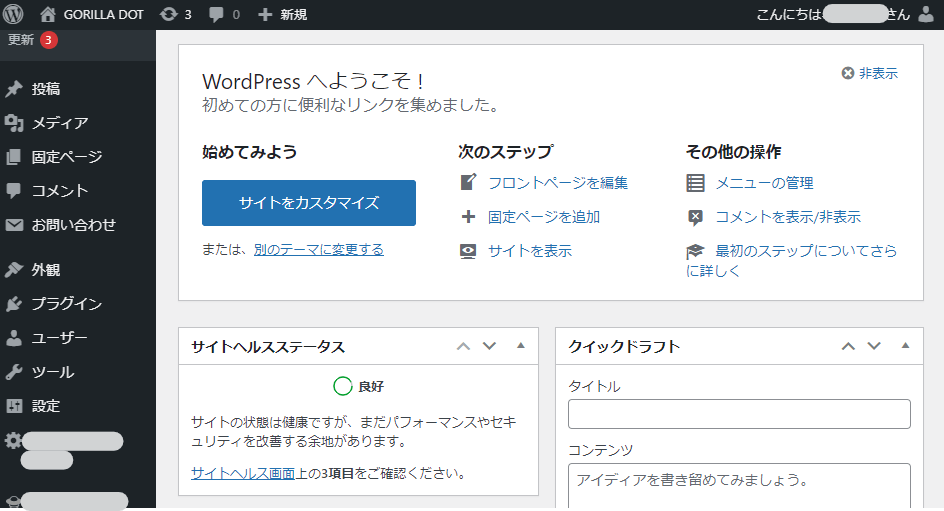
ワードプレスにログイン後のトップ画面はこんな感じ。
…うーん左側の黒い感じとかなんか冷たい印象だったり圧迫感があって人によっては「うわっ」と思ってしまいますよね。
一応このトップ画面の黒いとことかの色は変えられるんですがほとんどの人がこのまま使っているので変えない方がワードプレスの使い方なんかをネットで調べたときにわかりやすいと思います。

相変わらず黒い冷たい感じを受けちゃいますよね。使っているうちに慣れるんですが…。
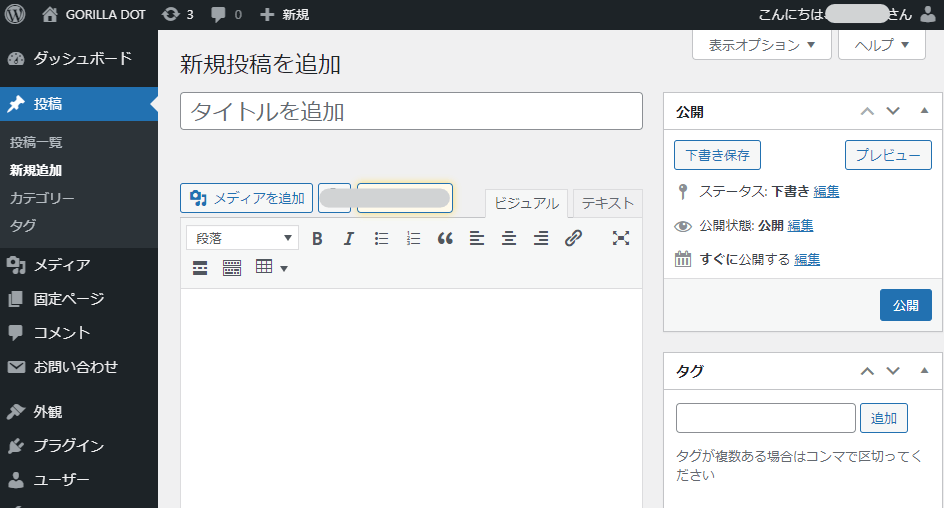
そしてこの記事追加画面がワードプレスでホームページを持ったら一番目にする画面。というよりほぼ99%この画面しかみないです。
左に並んでる黒いメニューの99%は押さない項目ですので安心してくださいね。ツイッターとかも「設定」押したらアホみたいによくわからない横文字の設定項目並んでるじゃないですか。あれと同じだと思ってくださいね。
さて。
この画面で、例えば新商品の記事を書いたり、年末年始の営業時間の記事を書いたり、新しいキャンペーンの記事を書いたり。
そういうことをやっていきます。ブログみたい、ですよね。
「B」とか「I」とかいろんなアイコンが並んでますが、これはブログやったことがあったりそれこそパソコンでエクセルやワードをやったことがあるならよく見たことあるアイコンだと思います。
文字を太くしたり、斜体にしたりそういうボタンです。
そして太字にしたり画像入れたり、箇条書きにしたりして、記事を書き終わったら画像右上の青いボタン「公開」を押すだけ。
これでホームページに今書いた新商品だったりキャンペーンだったりが自動で追加されちゃう、ていうのがワードプレスの使用イメージ。
この黒っぽい画面で記事書いて青いボタン押したら記事追加できるんだなー、くらいに思ってもらえたらOKです。
ワードプレスとは?というのを画像付きでわかりやすく紹介しました。
まとめると、
ということでした。
……
…
ん?レンタルサーバーと独自ドメインの説明がまだじゃん、って?
はい、その通りです。
ワードプレスを始めるのに必要なレンタルサーバーと独自ドメインについては別の記事でまたくわしく紹介しているので合わせて参考にしてみてくださいね。