
アイフォンSEは「position:fixed」した要素のz-indexが効かない
兵庫県三田、宝塚、芦屋でかわいいWEBサイト制作なら♪
ワードプレスのブロックエディタ(グーテンベルク)、旧エディタと比べてできることが急に増えてて一瞬面食らいますよね。
こんな機能使う?ていうのもチラホラあるし、しかもプラグインでさらに機能増やせるとかぬかしやがる。ブログなんてもんは文章と写真いれられりゃそれでいいんだよ、なあ!
……
…
あれ、誰からも応答がない。
まいいや。ということでここではワードプレスのブロックエディタで使える機能のうち、何もしなくてもワードプレスが勝手にCSS吐き出してくれる機能に含まれていない、つまりテンプレート側で対応しないといけない機能一覧を紹介したい。
サラッと書いたけどワードプレスのブロックエディタは何もしなくてもほぼほぼすべての機能のCSSを自動で適用してくれている。
なので意外になんにも対応しなくてもすっごくスタイリングされたデザインで表示されちゃう。すごくお利口なブロックエディタである。
そしてそんなブロックエディタがデフォルトで対応してくれていないcss一覧はこちら。
この6つはブロックエディタの標準CSSにスタイルが含まれていない。なので自分のテンプレート側でcssを設定して上げないといけない。
参考:aligncenter,alignleft ,alignrightのcss設定見本
しかし実装するのも面倒というあなたに朗報。
完全にワードプレスのブロックエディタで書いたじゃん!な見た目になってしまいますが、以下を一行functions.phpに追加するだけでこれら6つのcssも追加で有効になります。
add_theme_support( 'wp-block-styles' );
そもそもなんで見出しやテーブル、箇条書きといったよく使うであろうデザインのCSSがないのか、疑問ですよね。むしろ入れてよ、と思う人も多いかもしれません。
実はそれこそがデフォルトのデザインに入っていない理由になっていて、そこらへんの超ベーシックな機能は各テンプレートで設定してるっしょ?という設計になっているためです。
確かにブロックエディタがどうのの前、ワードプレス旧エディタ時代から見出しや箇条書き、ブロッククォートはcss独自に書いてました。
ワードプレスからすればならそれ使えばよくね?こっちでデザイン設定すると2重になるから返って上書きしちゃったりしてよくないよね、ということらしいです。
高機能が多いとブロックエディタの各機能、そしてそのボタンを押して出力されるタグ群のテストが大変ですよね。
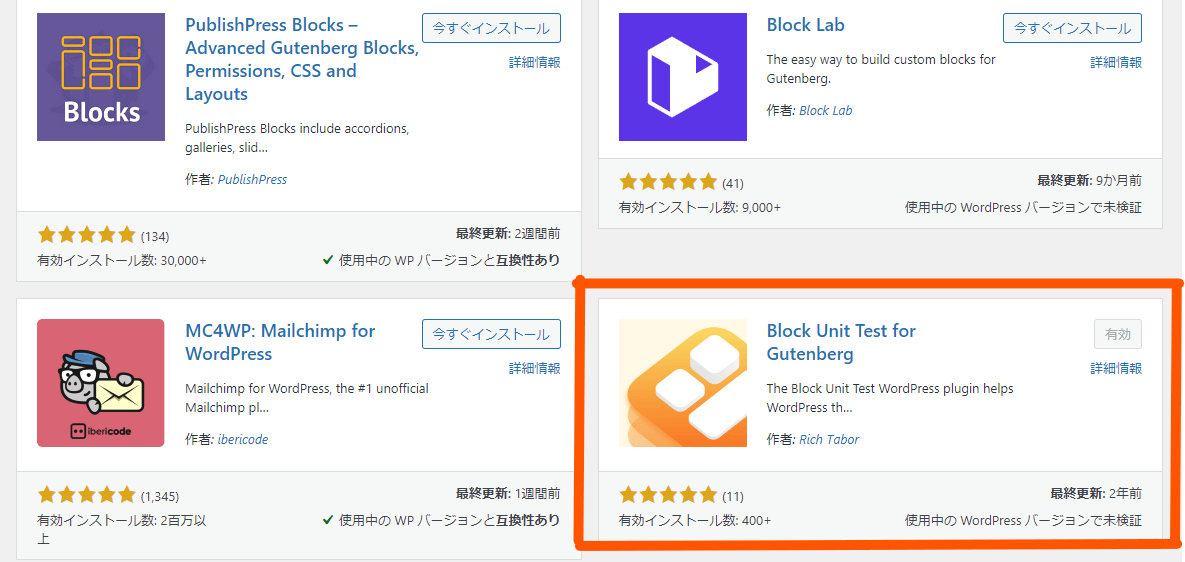
そんな時におすすめなのが、各機能で出力されたHTMLを作成してくれるプラグイン、その名も「Block Unit Test for Gutenberg」うん、そのまんまなネーミングですね。
プラグインで検索してもらえれば出てくるんでインストール。なんか異常に有効インストール数が少ないですが、たぶんずっと有効にしておくようなプラグインじゃないからでしょう。一回テストして問題なかったら、ものすごい失礼だけれどもハイっぽいっ!しちゃう人が圧倒的に多いんでしょう。

さて、「Block Unit Test for Gutenberg」をインストールして有効化すると固定ページに「Block Unit Test — 下書き」というのが自動で作成されるんであとはこの固定ページのエディタ画面と実際の表示画面を見比べていけば、今どんな感じでブロックエディタの各機能が表示されてるのかすぐにチェックできます。
「Block Unit Test for Gutenberg」をインストールしたのにそれっぽいページがない!という場合は、
のどちらかだと思います。試してみてね。
ワードプレスの新エディタ、ブロックエディタで標準ではデザインが読み込まれない機能を一覧で紹介しました。
まとめると見出し、テーブル、箇条書き、もっと見る、ブロッククォート、そして「aligncenter、alignleft、alignright」というfloat処理の計6つがデフォルトでCSSが用意されていません。
ほとんどの場合、というか旧エディタからワードプレスを使っているならこの6つは自分でデザイン書いてると思うんであんまり心配しないでよさそうですね。
うーん、それにしてもブロックエディタものすごい賢いな。当初は嫌がってたけど、これはワードプレス運営が旧エディタ辞めちゃうよ!ブロックエディタ使ってよ!っていうのもすごく納得。