
アイフォンSEは「position:fixed」した要素のz-indexが効かない
兵庫県三田、宝塚、芦屋でかわいいWEBサイト制作なら♪
兵庫県三田市でホームページ製作をしているゴリラドットです。
inkscapeという無料の画像編集ソフト、ものすごく便利だしこんなすごいソフトが無料でイイの?ととにかく機能盛りだくさんなんですが、SVG画像を出力するときに中のXMLにtransformが入ってしまってHTMLでイイ感じに使えないっていうのが玉にキズ…。
SVGにtransformが入り込んでも普通ならあんまり気にならないかもしれませんが、cssにXML直埋め込みとかするとtransformの分だけ画像の位置がズレちゃうんですよね。
ということでここではinkscapeで作成したSVG画像にtransformが入っちゃう問題の解決方法を紹介しますね。
inkscapeでsvg 画像にtransformが入っちゃう問題はXMLエディターで解決できちゃいます。
このXMLエディターもinkscapeの機能。なにも新しいソフトとか入れなくて大丈夫。んじゃtransformを消していきましょう。

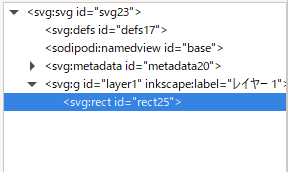
↓↓↓ これを ↓↓↓

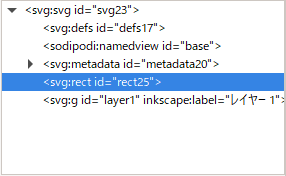
こんだけ!
一番のキモはlayer1の外(というか上)に中身をドラッグする部分。やってみてください。
inkscapeでSVG画像を出力したときにtransformがついちゃうのって、このlayer1に図形を移動させたタイミングでtransformが自動でついちゃうから、なんです。
なのでそのlayer1から図形自体を出しちゃう。
もちろんlayer1から図形を出したタイミングでtransformが効かなくなるから図形の位置は変なとこに飛んでいきますが、ここから先は「ファイル」→「ドキュメントのプロパティ」→「ページサイズをコンテンツに合わせて変更」で「Resize page to Drawing or selection」でちゃんと中心に来てくれます。
inkscapeでsvg 画像にtransformが入っちゃう問題の解決方法を紹介しました。
まとめるとXMLエディターでlayer1の外に図形を出しちゃえばOK!てコト。図形は飛んじゃいますがドキュメントのプロパティで戻せるので問題なし!これでcssにXML直埋め込みしてもSVG画像がちゃんとした位置に表示されます。
お試しくださいね。